【ドット絵】ローグライク初心者でも楽しめる!「魔女の迷宮」をレビュー!アイテムを駆使して進め!

どうも!
今回は、お手軽ローグライク「魔女の迷宮」をプレイしてみました!
こつこつレベルを上げるRPGとはまた違う楽しみがあり、ローグライク初心者でも十分楽しめたので、レビューしていきたいと思います!
魔女の迷宮とは?
ORANGE CUBE提供の王道ローグライクゲームアプリ
アイテムを駆使して進んで最下層のボスを目指す
ローグライク初心者におすすめ
レビュー
基本のダンジョンは5つ

基本的なダンジョンである"魔女の迷宮"には5つの難易度があります。
| 魔女の迷宮(初級) | 全6階層 |
| 魔女の迷宮(中級) | 全10階層 |
| 魔女の迷宮(上級) | 全20階層 |
| 魔女の迷宮(魔王級) | 全30階層 |
| 魔女の迷宮(真魔王級) | 全40階層 |
アイテムを持ち込むか否か、チェックポイントからのスタートからかどうかというところで、クリア評価が変わってくるようです。
さらにこれら5つのダンジョンに加え、操作方法が学べるパズルダンジョン、アイテム持ち込みなしのタイムアタックダンジョン、ボスラッシュに挑戦できる試練の間があります。
最新のアップデートで真魔王級より難易度の高い全30階層からなる"魔女の迷宮 EX"が追加されました!(2018/7/28現在)
3人のプレイキャラ

基本のプレイキャラは主人公でもあるクレアというキャラクター。
HP、力ともにバランスの取れたステータスとなっています。

他には、ユウト、アヤメの2人のキャラクターがおり、クレアよりステータスがやや高くなっています。
これらのキャラクターは、課金によって解放(ユウトはゲーム内ゴールドでも解放可)することができますが、クレアでプレイしても十分ダンジョンは攻略可能です。
ただ、解放すれば楽にダンジョンを進めることができるでしょう。
シンプルな操作

基本は方向ボタンをタッチしてその方向に移動し、剣ボタンを押して前方の敵に攻撃。

矢を持っていれば、弓ボタンを押して遠距離攻撃をすることができます。

鞄ボタンやクリスタルのボタンを押すと、拾ったアイテムや、モンスターからドロップするクリスタルを使うことが可能です。
このように操作が非常にシンプルなので、直観的な操作でゲームを楽しむことができます。
ターン制の行動と多彩なアイテム

移動や戦闘などの行動はターン制になっており、自分が一つ行動するとモンスターも一つ行動するといったようになっています。
単純に目の前の敵と殴り合いながら進むというのも一つの手ですが、下層に進むにつれてモンスターも強くなるので厳しいものとなってきます。

例えばモンスターハウスに当たってしまったら場合ピンチですが、スパークの巻物があれば一掃することができます。

体力が減っていたり、戦うのが厳しい状況ではモンスターサーチの巻物を使うことで、マップ上に赤点でモンスターの位置が表示されるのでモンスターを避けながら進むのもありですね。

他にもランダムな場所にワープできる薬や、モンスターと場所を入れ替える杖など、様々なアイテムがあります。
このように状況に応じて、多彩なアイテムを駆使して戦略的に進んで行くというのが楽しみの一つですね!
入る度に変化するダンジョン

ダンジョンは、同じ難易度でも入るたびに構造が変わります。

落ちている武器やアイテムなども完全にランダム。
強い武器を手に入れられるかどうかは運次第といったところですね。

また、難易度が上がると薬や杖などが未識別となり、毎回飲んでみるか鑑定の巻物を使うまでその名前がわからないようになっています。
このようにアイテムや、さらにモンスターなどの配置も毎回変わるので繰り返しダンジョンを楽しむことができます。
遠征でアイテムゲット

遠征ではランダムでアイテムをゲットすることができます。

低確率で強くてレアな装備が手に入ったりするので、どんどん遠征をしていきましょう。
遠征に必要な遠征チケットは、ログインボーナスやダンジョンクリアで手に入れることができます。
初心者に嬉しいパズルダンジョン

パズルダンジョンは全20階層となっていて、ダンジョン探索のための基本操作や、アイテムの使い方、ちょっとしたテクニックを学ぶことができます。
例えばモンスターを地雷のワナまで誘導して巻き込んだり・・・

足元の杖をそのまま投げる事で、「拾う→使う」という2ターンの行動を1ターンに短縮できたりと、ローグライク初心者にはためになるテクニックを学ぶことができます。
まとめ
シンプルな操作性やパズルダンジョンによるサポートなど、ローグライクをやったことのない人でも十分楽しめるようになっています!
課金要素が少なめでアイテム持ち込みなしや、タイムアタックなどやり込み要素もあるので、純粋にローグライクを楽しみたい人におすすめの作品です!
【CSS】タブレットで1カラム表示に切り替わるようにMedia Queriesを書いてみた

最近ではネットサーフィンをするのもPCではなく、スマホやタブレットでするという人が多いと思います。
なのでWebサイト側も縦長の画面で見やすいようなレイアウトに対応させる必要があります。
今回はタブレット端末などの縦長画面でブログを閲覧した際に、通常PCでは2カラム表示のところ、1カラム表示に切り替わるように簡単にカスタマイズしてみました。
カスタマイズ前の状態

カスタマイズ前は前に記事で書いた、画面サイズに依らずレイアウトを一定に保つ状態になっていました。
具体的には、ブラウザのウィンドウサイズを小さくしていくと、メインカラム、サイドメニュー、余白それぞれも同じような比率で小さくなっていくという状態です。

これだと少し窮屈に感じますね。
もちろんタブレット端末で表示しても同じように、縦長画面に無理やり2カラム表示する状態になります。
サイトの構成によってはこのようなカスタマイズが適している場合もあるかもしれませんが、このブログにはあまり適していないので今回新たにカスタマイズしていこうと思います。
ちなみに使用しているCSSのサンプルテーマは「Boilerplate」です
今回行ったカスタマイズ
基本設定を書き直す

まず、前に行ったカスタマイズで%表記したカラム幅などの値をpx表記に直し、メインカラム+サイドメニュー+余白の幅が1024pxになるように各幅を調整しました。
基本レイアウトに関連する部分のCSSは以下のようになっています。
#container #content { width:1024px; margin: 0 auto; } #main { width: 644px; float:left; margin-right:20px; background-color:#ffffff; padding:20px 20px; } #box2 { width: 280px; float:right; padding:20px 20px; background-color:#ffffff; }
前まではカラムの中央寄せの方法がよくわからなかったので、メインカラムとサイドメニューの横からmarginを使って一定の余白を設け、中央に向けて押さえつける感じで記述していました(笑)
しかし今回は、#container #contentの幅を1024pxに設定し、「margin: 0 auto」を使うことで、特に余計な記述をすることがなく中央にカラムを寄せることができました。

さらに「margin:0 auto」を書くことにより、このようにウィンドウサイズが小さくなっても、メインコンテンツは1024pxに固定で、余白だけ伸縮するようになりました。
Media Queriesの記述

画面サイズが1024px以上では2カラム、1024px以下では1カラムとなるようにMedia Queriesを書きました。

1カラム表示では、メインカラムと同じ幅で一番下にサイドメニューが配置されています。
このようにすることで、タブレット端末などの縦長画面で見やすいレイアウトにすることができます。
@media (min-width:768px) and (max-width: 1024px) { #container #content { width:100%; } #main { width:96% } #box2 { width: 96%; float:none; } #box2-inner { width: 100%; } .hatena-module { width: 100%; } } @media (min-width:480px) and (max-width:767px) { #container #content { width:100%; } #main { width:94%; float:none; } #box2 { width: 94%; float:none; } #box2-inner { width: 100%; } .hatena-module { width: 100%; } #blog-title { margin-bottom:-20px; padding-top:50px; padding-left:50px; background-color:#00a2e8; width:100% height:120px; font-size:80%; } } @media (max-width:480px) { #container #content { width:100%; } #main { width:90%; float:none; } #box2 { width: 90%; float:none; } #box2-inner { width: 100%; } .hatena-module { width: 100%; } #blog-title { margin-bottom:-20px; padding-top:50px; padding-left:50px; background-color:#00a2e8; width:100% height:120px; font-size:80%; } }
実際の記述は左右の余白を適度に確保するためにこのようにもう少し細かく画面サイズを分けています。

さらに画面サイズが767px以下になった場合には、ブログタイトルの場所を移動し、サイズも少し縮小しています。
まとめ
Media QueriesをCSSに記述することで画面サイズに応じて1カラム表示と2カラム表示を切り替えることができるようになりました。
1カラム表示ではタイトルやタイトル下のメニューバーが窮屈になってしまうので、そのあたりをもう少しカスタマイズしたいところですね。
【ドット絵】簡単操作のハクスラ!単純ゆえにハマる「ひまつぶスラッシュ」レビュー

どうも、ドット絵ゲーム好きなhakozです。
前に紹介した「ひまつぶクエスト+」の作者さんから新たに、ハクスラ系ゲームアプリ「ひまつぶスラッシュ」がリリースされました!
「ひまクエ+」にハクスラ要素が加わり、様々な面でパワーアップしたものとなっていて、これまた単純でハマってしまう作品となっていたのでレビューしてみたと思います!
ひまつぶスラッシュとは?
敵を倒してキャラを強化し、さらに強い敵に挑む
操作やシステムが非常にシンプル
前に紹介した「ひまつぶクエスト+」の作者であるMitsuhiro Okada氏のゲーム
レビュー
操作が簡単

暇つぶしがてら世界を救いに行くため、城を出ると冒険が始まります。
操作は画面の右半分に触れて右に移動、左半分に触れて左に移動、たったこれだけ。

敵に当たると自動で攻撃してくれるので難しい操作は全く必要ありません。
どんどん敵を倒しながら、ひたすら右に進んでいきましょう!
シンプルなステータス

レベルアップする度にステータスポイントを5pt、腕力、体力、知力、敏捷、幸運に自由に振り分けることができます。
火力が欲しければ腕力、HPや防御が欲しければ体力、といったように直感的に振って行けば問題ありません。
なにせどんどんレベルが上がるので、ステ振りの機会がたくさんあるのです(笑)
個性的な装備

道中には武器屋、防具屋など装備品を買うことのできるところがあります。
武器にはもちろん剣や斧など沢山の種類がありますが、スタンドマイクなんかもひまスラでは武器になってしまいます。

アクセサリーショップでは装飾品を買うことができますが、こちらもまたおにぎりやタマゴといった、一風変わったものが売っています。
どちらもHPが上がるのはわかりますが、運気が上がるのは謎ですね笑
ひまスラには他にもまだまだ個性豊かな装備がたくさんあります。
モンスターから装備をドロップ

装備は店で買うだけではなく、モンスターからも時々ドロップします。
運気ステータスが高いほどドロップ率が上がるようです。

時々現れる宝箱の形をしたモンスターを倒すと必ず装備をドロップすることができます。

装備には武器防具から装飾、ペットまでそれぞれたくさんの種類があります。
装備品収集もひまスラのやりこみ要素の一つですね!
ちょっとした戦略性

ボス戦であと一撃食らったら死んでしまうという状況でも、敵の攻撃を見切れば勝つことができます。
攻撃が来ないうちに何回かこちらから攻撃して…

後ろに下がって相手の攻撃を回避!
また攻撃して…のようにヒットアンドアウェイ戦法でノーダメで倒すことができます。
簡単操作の中にこういった、ちょっとした戦略性があるのもひまスラの魅力です!
まとめ
とにかく操作が簡単なのでちょっとした空き時間でもプレイできる
ステータスなどのシステムが非常にシンプル
個性豊かな装備がたくさんあり装備収集も楽しめる
キャラを強化しながらひたすら右に進むだけのライトなハクスラ!
ドット絵&ハクスラ好きな人におすすめなゲームです!
【CSS】画面サイズが小さくてもレイアウトが崩れないようにカスタマイズしてみる

ブログを作っていく上で、HTMLやCSSは必須ですがその辺に関しては完全に素人なので日々試行錯誤をしている次第です。
なのでこのブログも改善点が有り余ってます(笑)
そんな中、画面サイズが小さいPCでこのブログにアクセスしてみたところ、CSSを書いた際に想定していたレイアウトが崩れてしまっていました。
今回はPCの画面サイズに依存せず、一定のレイアウトを保てるようなカスタマイズをしてみました。
カスタマイズ前の状態
元のレイアウト

元々設定していたレイアウトは、メインカラムが710px、サイドメニューが280pxでそれぞれ左右のpaddingが20px、両端の余白が130pxとなっていました。
ちなみにこのブログで使用しているCSSは、「Boilerplate」というサンプルテーマを少しカスタマイズしたものです。
「Boilerplate」は、"はてな”が公開しているサンプルCSSで、非常にシンプルなものになっており簡単にカスタマイズすることが可能です。
小さい画面で見ると

元のレイアウトの状態で10インチ画面のPCで当ブログにアクセスすると、1カラムになっていると思いきや

一番下にサイドメニューがありました。
しかもかなり中途半端な位置ですね(笑)
もちろんブラウザのズーム倍率を調整すれば改善されるのですが、閲覧するページごとにズーム倍率を変える人はあまりいないと思います。
なので今回は、このような画面サイズの違いによるレイアウトの崩れを改善してみたいと思います。
今回行ったカスタマイズ
Media Queries の記述を削除

「Boilerplate」のCSSにはMedia Queriesが書かれており、スマホやタブレットの画面サイズに合わせてレイアウトのパラメータが切り替わるようになっています。
しかし、初期設定では中途半端にカスタマイズしていることもあり、画面サイズを小さくしても画像のように左右に不要な余白ができてしまいます。
今回はまずこのようなサイズによるレイアウトの切り替えを考えずに進めるため、一旦Media Queriesに関するCSSの記述を削除しました。
タブレットサイズに対応するようなカスタマイズは、また後程やっていきたいと思います。
ピクセルからパーセントに変更

CSSの記述をpx表記から%表記に変更しました。
このようにCSSを書くことで、メインカラムやサイドメニュー、余白などの幅が、ブラウザのウィンドウの幅に対する割合で決まります。

ブラウザを縮小すると、その幅に合わせてそれぞれの幅も縮小されるようになりました。
pxから%への書き換えは、レイアウト全体の幅(今回は1330px)でそれぞれのカラム、余白の幅を割った値に100をかけます。
CSS上でのカラムの設定は以下のようになっています。
#main { width: 53.4%; float: left; margin-left:9.7%; background-color:#ffffff; padding:1.5% 1.5%; } #box2 { width: 20%; float: right; margin-right:9.7%; padding:1.5% 1.5%; background-color:#ffffff; }
今後変更する可能性がありますが、2カラムレイアウトで悩んでいる人がいれば参考になればなと思います。
完成

以上のようなカスタマイズで、10インチ画面のPCでもページを開いたときにデフォルトで2カラムレイアウトが綺麗に表示されるようになりました。
10インチ画面に限らず、サイズに依存せず一定のレイアウトを保つことができます。
まとめ
Media Queriesの記述を削除、今までのレイアウトをpxから%に変更することで、画面サイズが変わってもレイアウトが崩れることがなくなりました!
しかし、現状だとタブレットなどの縦長の画面でも無理やり2カラム表示にしているため少し窮屈になってしまいます。
なのでやはり、Media Queriesをカスタマイズする必要がありそうなので色々検討してみたいと思います。
【CREATIVE】安価で低音域の迫力がすごい2.1Chスピーカー「SBS A350」を使ってみた

家などで音楽を聞く時や動画を見る時は、今まではイヤホンを使用していました。
しかし、長時間イヤホンを装着していると耳が疲れてしまいます。(イヤーピースの大きさがあっていないのかもしれない)
なのでスピーカーを使おうと思い、今回CREATIVEのSBS A350を購入してみたのでレビューしてみたいと思います。
SBS A-350の概要

Creative 2.1ch スピーカー SBS A350 ゲーム 映画 SP-SBS-A350
- 出版社/メーカー: クリエイティブ・メディア
- 発売日: 2014/07/18
- メディア: Personal Computers
- この商品を含むブログを見る
CREATIVEが発売しているエントリークラスの2.1Chスピーカーで、ウーファーが付いているものとしては非常に安価だと言える製品です。
今回はヨドバシカメラの店頭にて購入しましたが、店頭とネットどちらにおいても4000~6000円が相場となっているようです。(2018/05/14現在)
スペック
| スピーカー出力 | 16W(スピーカー4W×2、サブウーファー8W×1) |
| 周波数特性 | 40Hz~20kHz |
| 入力端子 | φ3.5mmステレオミニプラグ |
| 重量 | 右スピーカー:284g 左スピーカー:257g サブウーファー:2.1kg |
| サイズ(幅×高さ×奥行き) | スピーカー:72×147×79mm サブウーファー:183×225×190mm |
スピーカーの出力は、低音域担当のサブウーファーと、中~高音域担当のスピーカー2つ合わせて16Wとなっています。
入力端子はステレオミニプラグなので、通常のイヤホンジャックのあるPCや音楽機器、スマホなどにそのまま接続することが可能です。
重量に関してはサブウーファーが2.1kgとやや重くなっています。
開けてみる

箱はこんな感じ。
結構重いです。

開けてみると中には、
- 右スピーカー
- 左スピーカー
- サブウーファー
- 安全上の注意
- 保障規定
- 安全に関する注記/技術仕様
が入っています。
レビュー
配線が簡単

ウーファー背面を見てみると、ミニDIN端子とピンジャックがあります。

左右のスピーカーについている黒色の端子をそれぞれ、ウーファー背面に接続します。

後はウーファーについているコンセントをさして、右スピーカーの緑色の端子を音源に繋げば配線完了です。
このように非常に簡単に配線することができます。
PC用にもテレビ用にも最適
PCで動画を見たり音楽を聞いたりする場合にとても最適です。
一般的なPCの内臓スピーカーに比べて、中低音域が充実しているので音に深みが出ます。
さらに結構大きな音も出るので、テレビのスピーカーとして使うのもいいと思います。
ただやはり映画など鑑賞する場合、本格的なオーディオ環境には劣ります。
もちろんPCだけでなく、スマホや音楽プレイヤーなどを繋いで音楽を聞くのにも向いています。
とにかく低音がすごい

ウーファー背面に低音レベルを調整するつまみがあるのですが、これを半分くらいまで上げただけでも低音がブンブン鳴ります(笑)

さらに右スピーカ側面にあるボリュームを上げることで、ウーファーの出力も上がるので、かなり迫力のあるサウンドが楽しめます。
あまり防音がなっていない環境で出力を上げると近所迷惑になりそうなくらい迫力があります(笑)
ウーファーがあることで、イヤホンで聞くより低音域の音をしっかり聞くことができるように感じます。
曲のベースラインなどはっきりと聞こえます。(ベースやってる人におすすめ)
高音域が弱い印象
高音域、例えばドラムで言うハイハットなどのような音域の音に、あまり鮮明さが無いように感じます。
なのでクラシックなど、クリアさが要求されるような音楽には向いていないという印象です。
しかし、音がこもって聞こえるというわけではないので、聞く人によって好みや印象は異なってくると思います。
まとめ
とにかくこのスピーカーは低音の迫力がすごいです。
出力もそれなりに大きいので、大音量で音楽を楽しむこともできます。
個人的には、ハードコアバンドなど重低音メインの音楽を聞くのにぴったりなスピーカーだと思います。
エントリークラスのスピーカーで安価ですが、非常に満足できるスピーカーです。

Creative 2.1ch スピーカー SBS A350 ゲーム 映画 SP-SBS-A350
- 出版社/メーカー: クリエイティブ・メディア
- 発売日: 2014/07/18
- メディア: Personal Computers
- この商品を含むブログを見る
【ドット絵】魔王「世界の半分あげるって言っちゃった・・・」のシステムが斬新だった【アプリレビュー】

今回は、放置勇者ゲーム"魔王「世界の半分あげるって言っちゃった・・・」"をプレイしてみました。
アプリタイトルが面白く、さらにそのシステムも斬新だったのでレビューしてみたいと思います。
魔王「世界の半分あげるって言っちゃった・・・」とは?
様々なジョブのキャラと共に戦う
戦って得たお金で勇者と仲間をひたすら育成
プレイしていない時もお金がたまる
リセットして勇者と仲間を強化できる斬新なシステム
レビュー
ゲームの進め方

基本はタップして勇者を召喚し、モンスターを倒しながら城の最上階を目指します。
モンスターを倒すとお金が手に入るので、お金を消費することで勇者をレベルアップさせて強くすることができます。

最初は勇者を同時に5人まで召喚できます。
勇者は死んでしまっても再度召喚できるので、ひたすらタップして召喚しましょう。
お金がたまったらどんどんレベルを上げることが重要です。
様々なジョブの仲間

勇者以外に、戦士や黒魔導士、格闘家など他にもたくさんのキャラクターを仲間にすることができます。

仲間はキャラごとに異なる多彩な方法で攻撃します。
勇者とは異なり一定時間ごとに自動で召喚されるので、仲間を強化するだけでも上に進むことができてしまいます。
召喚呪文とアイテムでさらに強化

召喚呪文のレベルを上げることで勇者の召喚数を増やしたり、パーティ全体のHPや攻撃力などを強化することができます。

一定時間レベルに応じた効果を得られる召喚システムもあり、パーティを強化する要素は豊富です。

モンスターを倒した時に稀にドロップするアイテムを集めることで、さらにパーティを強化することができます。
放置でお金をゲット

アプリを終了して、一定時間後に再開するとお金が手に入ります。
もらえるお金は、パーティの強さや進行度合いで増えていくようですね。
詰まったらリセット

ある程度進むと徐々に敵が強くなり、先へ進むのが辛くなってきます。
そんな時は「ソウルリバース!」
ソウルリバースとは、ステージの進行状況とパーティ、召喚呪文のレベルをリセットする代わりに、パーティのHPと攻撃力を10%アップすることができるという斬新なシステムです。

本当にゲーム開始時と同じ状態にリセットされてますね。(笑)
しかしアイテムに関してはそのまま残っており、戦力も10%アップしているので、ソウルリバースを繰り返すことでかなり強くなれそうですね。
まとめ
ひたすらレベル上げ&強化がポイント
強くなって1からスタートできるソウルリバースが斬新!
先へ進むと結構難しいので、やり込むことができるゲームだと思います。
【アプリ】スマホで誰でも簡単に発行できるVISAカード「バンドルカード」が便利

今回は、バンドルカードというアプリを使ってみたので、紹介していきたいと思います。
バンドルカードとは
スマホで簡単登録、無料で即発行できるVISAプリペイドカード
Amazonなど、VISA加盟店でクレジットカードとしての支払いが可能
銀行やコンビニ、ビットコインでもチャージができる
お店でも使えるリアルカードを発行可能
バンドルカードの特徴
登録が簡単で即発行できる
バンドルカードの発行はとても簡単です。
以下の手順で発行することができます。
- アプリをダウンロード
- アカウントの作成
- カードの発行
1. アプリをダウンロード
App Storeまたは、Google Playにて、「バンドルカード」をダウンロードします。
2. アカウントの作成

アカウントを登録より、アカウント登録画面に進みます。
ここで、ユーザーIDとパスワードを決定します。
招待コードは任意なので、入力しなくても問題ありません。

次の画面では、生年月日と性別を入力します。
未成年の方は、保護者の同意の上、「保護者の同意を得ています」にチェックを入れましょう。
最後に電話番号を入力します。
入力後次に進むと、SMSに暗証番号が届くので、その番号を入力してアカウント登録は完了です。
3. カードの発行

アカウントの登録後、このような画面に進みます。
バンドルカードを無料発行を選択した後、発行するを選択します。

しばらくすると発行されます。
これでインターネットで使えるバーチャルカードの発行は完了です。
バーチャルカードの発行手数料は無料です。
あとはチャージすれば使えるようになります。
クレジットカードとして決済ができる
クレジットカードを持っていなくても、バンドルカードを使えばクレジット支払いをすることができます。
Amazonなどのネットショッピングや、その他決済において、支払い方法には、銀行振り込み、コンビニ支払いなどの手段がありますが、支払いに行く手間や手数料などを考えると、クレジット支払いが断然便利だと言えます。
さらに、ショッピングの場合はクレジットの方が入金確認が早く、商品が早く届くということもメリットです。
バンドルカードは、VISA加盟店であれば使うことができるので、クレジットカードを持っていない人には非常に便利なものであると思います。
ビットコインでチャージできる

バンドルカードのチャージ方法には、コンビニ、銀行、クレジットなど様々な方法がありますが、その中にビットコインでチャージする方法があります。
バンドルカードは、日本の大手仮想通貨取引所のcoincheckと提携しており、coincheckのウォレットでビットコインを保有している場合、非常に簡単にバンドルカードにチャージすることができます。
もちろん他のウォレットからもチャージすることは可能ですが、その場合はcoincheckウォレットとは手順が異なるので注意が必要です。
バンドルカードにビットコインでチャージすれば大抵の場合、取引所から日本円の出金をするより早いです。
なので、ネット上での支払いなどにおいてビットコイン決済には対応していないがVISAには対応しているという場合に非常に有効です。
お店でも使える

バンドルカードリアル、またはバンドルカードリアル+を発行することによって、コンビニやスーパーなどの実店舗でもバンドルカードを使うことができます。
手数料を支払い、発行すると、その名の通り実物のプラスチックカードが指定した住所に届きます。
バーチャルカード同様にチャージした分の金額を実店舗での支払いに使用することが可能です。
「リアル」と「リアル+」では、グレードが異なり、チャージ金額、残高の上限、使用できる店舗の範囲が違います。
実店舗での支払いをキャッシュレス化したい方におすすめです。
注意したいポイント
上限がある

バンドルカードのチャージ額には様々な上限があります。
具体的には、
- 1回のチャージ額
- 月間チャージ額
- 残高
- 累計チャージ額
のそれぞれに上限が設けられていて、「リアル+」にグレードアップすることで上限を引き上げることができます。
利用したい額が大きい場合は注意が必要です。
リアルカードが使えないケース
バンドルリアルカードは、VISAに対応していてもクレジットカードとは異なるため、使えないケースがあります。例えば、
- ガソリンスタンド
- 宿泊施設
- 定期支払
- 保険料
- 高速道路
以上のようなケースではバンドルリアルカードを使うことができません。
バンドルリアル+カードに関しては、ガソリンスタンドと宿泊施設においては使用することが可能です。
他にも使えないケースがありますが、詳しくはバンドルカードサポートにてご確認ください。
参考:使えないお店やサイトがある? – バンドルカード サポート
口座維持費の発生
120日間チャージまたは、支払いの利用が無い場合、30日ごとに口座維持費として残高から100円が引かれます。
この時残高が100円を下回った場合、カードが自動的に解約されてしまうので注意しましょう。
まとめ
誰でも簡単に発行できる
クレジットカード支払いができる
ビットコインチャージに対応している
実店舗でも使用できる
やはりクレジットカードを持っていない人にとって非常に便利なサービスであると言えます。
プリペイド式なので使いすぎることもなく安心です。
ぜひ、バンドルカードを使ってみてはいかがでしょうか。
【ドット絵アプリ】暇つぶしが楽しい「ひまつぶクエスト+」やってみた

簡単操作の暇潰しRPG「ひまつぶクエスト+」こと通称「ひまクエ+」をプレイしてみたところ、暇つぶしどころか普通にハマってしまいました。
なので、今回はこの「ひまクエ+」についてレビューしてみたいと思います。
ひまつぶクエスト+とは
敵を倒しながらひたすら右に進む
レベルを上げて自由にステータスを振れる
装備の組み合わせで様々なスキルが発動
装備やペットの収集などのやり込める要素がある
レビュー
ゲームの進め方

冒険は城から始まります。
ここで装備などを変更することが可能です。

外に出ると敵がいます。
敵にぶつかったらひたすら画面をタップして攻撃します。
倒すと経験値とお金が手に入り、経験値がたまるとレベルアップします。
冒険はこのように、敵を倒しながら右に進むだけなので非常に簡単です。
ステータス

レベルアップするたびにステータスポイントを5ポイント自由に振り分けることができます。
ステータスには、
- ちから
- すばやさ
- たいりょく
- かしこさ
- うんのよさ
の5つの要素があります。

全てをバランス良く振るもよし、どれかを極振りするもよし、自分好みのステータスにすることが可能です。
ただし、すばやさだけはしっかり振らないと、命中率にかかわるステータスなので、敵に攻撃が当たらなくなってしまいます。
ダンジョン

冒険を進めていくと、途中にダンジョンがあります。
もりやほこら、かいていなど様々なダンジョンがあり、先に進む上で避けては通れません。

ダンジョンの最後のエリアにはボスがいます。
結構強いので、しっかりレベルを上げてから挑む方が良いです。
そうび

先に進んでいくと、ときどき武器屋があります。
中に入ると、武器の購入と装備の変更ができます。

城から遠いところにある武器屋ほど強い武器が売っています。
ネギやフライドチキン、他にもたくさんの変わった武器もあってとてもユニークです。

同様に防具屋もあり、様々な防具を手に入れることができます。
タラコやドラキュラマントなど、見た目に凝った防具が非常に多いです。
ペット

装備の要素の一つとしてペットがあります。
モンスターを倒した時に、ときどきそのモンスターをペットとして手に入れることができます。

もちろんダンジョンにいるボスモンスターもペットにすることができます。
冒険に連れていくと一定確率で敵に攻撃してくれます。
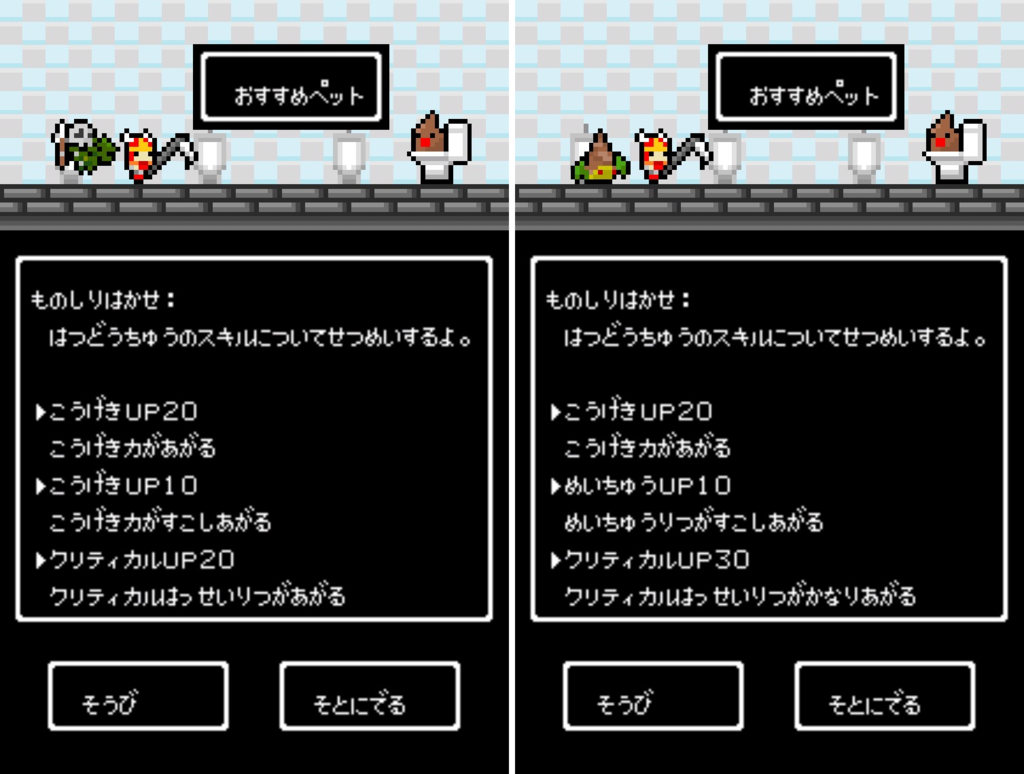
スキル

武器、防具、ペットの組み合わせによってスキルが発動します。

途中にあるトイレに入ると発動中のスキルの説明を見ることができます。
おすすめペットを押すと、装備はそのままでペットだけランダムに変えたときのスキルを手軽に見ることができます。
トイレってのがまた面白いですね(笑)

また、トイレでは装備を全て変更することができます。
多種多様なスキルがあるのもこのゲームの面白さの1つです。
まとめ
操作が非常に簡単なので、ちょっとした暇つぶしには最適です。
装備が充実しており、時には強さを重視したり、時には見た目でも楽しむことができます。
ステ振りやスキルなどはシンプルで、自由にキャラを育成できるのが魅力です。
【867Mbps】11ac対応無線LANルーター「I-O DATA EX-WNPR1167F」を使ってみた

今まで使用していた無線LANルーターの調子が悪くなり、I-O DATAのEX-WNPR1167Fに変えてみたので、レビューしてみたいと思います。
EX-WNPR1167Fの概要

I-O DATA Wi-Fi 無線LAN ルーター iPhone8/iPhoneX対応 11ac/n/a/g/b 867Mbps ビームフォーミング EX-WNPR1167F 2階建/3LDK向け
- 出版社/メーカー: アイ・オー・データ
- 発売日: 2016/11/30
- メディア: Personal Computers
- この商品を含むブログを見る
今回購入したのは、2階建/3LDK向けのものです。
親機のみ購入しました。
他にもオプションとして、中継器や、USB子機を購入することが可能です。
特徴
- 無線LAN規格IEEE802.11acに対応
- 2.4GHzと5GHzの2つの周波数帯を利用可能
- ビームフォーミング機能搭載
- MU-MIMOに対応
- 16台まで機器を接続可能
IEEE802.11ac、いわゆる「11ac」に対応しており、最大867Mbps(規格値)の通信が可能です。
5GHz帯を使うことで、2.4GHz帯に比べ、電波干渉を抑えた通信をすることができます。
また、ビームフォーミングにより、受信する位置で電波がちょうど強くなるので、安定した通信が可能となっています。
さらに、受信端末がMU-MIMOに対応していれば、2台まで同時に通信が可能であるので、全体として通信速度の上昇が見込めます。
スペックの詳細はこちら
http://www.iodata.jp/product/network/wnlan/ex-wnpr1167f/index.htm
レビュー
開けてみる

箱はそれほど大きくなく、とてもシンプルです。

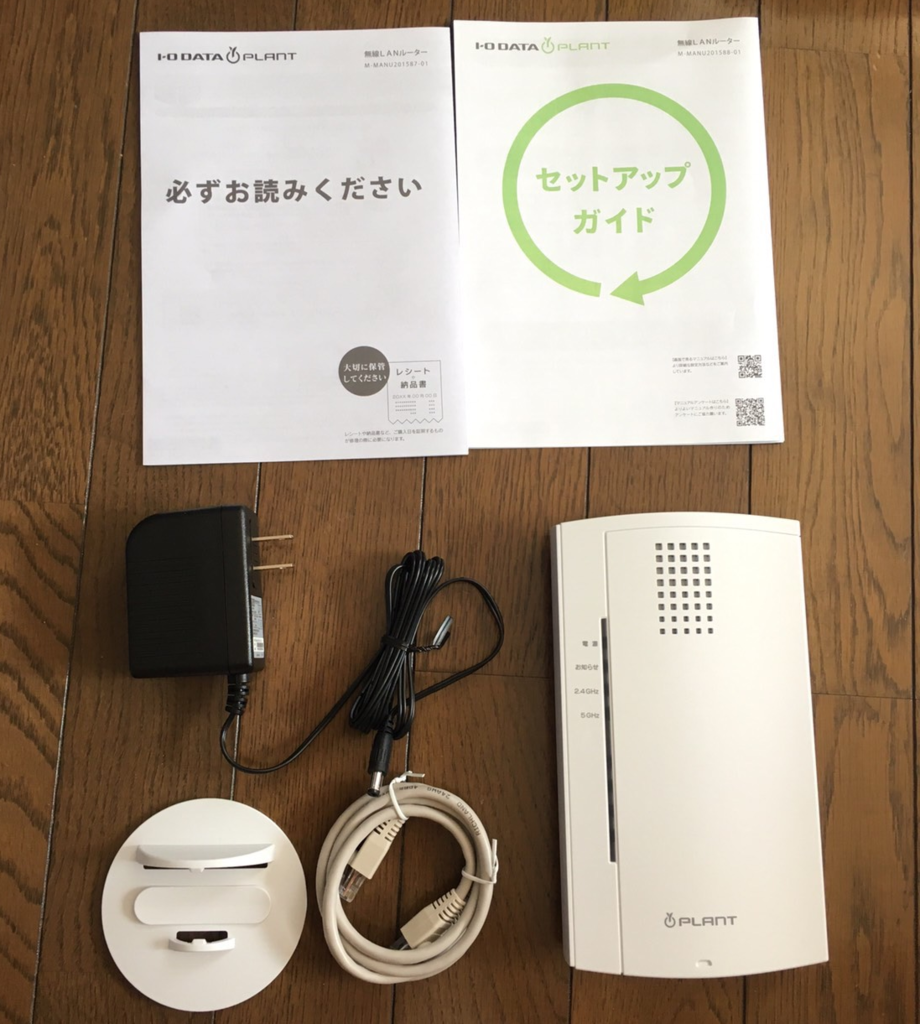
内容は、
- ルーター本体
- ACアダプター
- LANケーブル
- 設置用スタンド
- セットアップガイド
- 設定情報シート
となっています。

スタンドをつけるとこんな感じ。
あまり場所を取らず、重さは240gと非常に軽いです。

側面端子部はこのようになっています。
- 電源ポート
- インターネットポート
- LANポート×4
- モード切替スイッチ
- 初期化ボタン
- WPSボタン
があります。
接続

接続は非常に簡単です。
- モデムを再起動する
- モデムのLANポートとルーターのインターネットポートを付属のLANケーブルで接続
- ルーターにACアダプターを接続し、電源を入れる

2.4GHz、5GHzのランプが点灯すればルーターの接続は完了です。

スマホなど受信側の設定は、このルータ―のSSIDを選択して、暗号キーを入力すれば完了です。
SSIDの末尾が2Gの方が2.4GHz帯、5Gの方が5GHz帯に対応しています。
通信速度を測ってみる

通信速度の測定には、iPhone6Sにて「Speedtest.net Speed Test」というアプリを使用しました。
ちなみに回線は、auひかりで最大1Gbpsです。
今回、3階建ての家において、2階にルーターを置いて検証してみました。
1.ルーターのある部屋の場合

ルーターのある位置から近く、間に遮るものがない場所で測定しました。
また、比較用にauの4G回線も測定しました。
| 5GHz | 2.4GHz | 4G回線 | |
|---|---|---|---|
| PING[ms] | 5 | 4 | 39 |
| ダウンロード[Mbps] | 80.95 | 56.28 | 9.96 |
| アップロード[Mbps] | 96.88 | 95.43 | 13.04 |
総合的に見るとやはり5GHz帯が最も早いです。
2.4GHz帯、5GHz帯、ともにYouTubeなどの動画を快適に見ることのできるスピードであると言えます。
PING値も小さいのでオンラインゲームなども、ラグが少なく安定したプレイが可能です。
2.ルーターとの間に電波を遮るものが多い場合(1階)

ルーターと測定場所の間に、壁やドア、コンクリートなどの遮蔽物が多い1階で測定しました。
| 5GHz | 2.4GHz | 4G回線 | |
|---|---|---|---|
| PING[ms] | 4 | 4 | 28 |
| ダウンロード[Mbps] | 20.70 | 44.07 | 6.14 |
| アップロード[Mbps] | 15.84 | 51.68 | 9.67 |
このような環境だと2.4GHz帯の速度が、5GHz帯の速度を上回りました。
やはり、5GHz帯は遮蔽物が多いとガクッと通信速度が落ちてしまうようです。
この場合は、2.4GHz帯を使った方が良さそうですね。
3.ルーターとの間に少し電波を遮るものがある場合(3階)

1階に比べ、ルーターとの間に遮蔽物が少ない3階で測定しました。
| 5GHz | 2.4GHz | 4G回線 | |
|---|---|---|---|
| PING[ms] | 6 | 6 | 33 |
| ダウンロード[Mbps] | 71.46 | 55.87 | 19.35 |
| アップロード[Mbps] | 97.45 | 47.79 | 6.00 |
この場合は、5GHz帯を使った方が早くなりました。
2.4GHz帯も十分なスピードが出てますが、どうせなら早い方がいいですね(笑)
まとめ
状況に応じて、2.4GHz帯と5GHz帯を使い分けることによって快適に通信することができます。
2階建/3LDK向けとなっていましたが、3階建でも十分快適に使うことができます。
回線は、ルーターの性能を十分引き出すには、1Gbps以上が望ましいですが、100Mbps程でも問題ありません。
接続台数が多くても、安定するので、家庭用におすすめな無線LANルーターです。

I-O DATA Wi-Fi 無線LAN ルーター iPhone8/iPhoneX対応 11ac/n/a/g/b 867Mbps ビームフォーミング EX-WNPR1167F 2階建/3LDK向け
- 出版社/メーカー: アイ・オー・データ
- 発売日: 2016/11/30
- メディア: Personal Computers
- この商品を含むブログを見る
【ドット絵アプリ】冒険ディグディグ2をプレイしてみた

放置×冒険!新感覚ドット絵冒険RPGの"冒険ディグディグ2"をプレイしてみたのでレビューしてみたいと思います。
冒険ディグディグ2とは?
300種類以上のドット絵のキャラクターが登場
最大25体のパーティーを組んで戦闘
経験値やお金、資源を集めてひたすらキャラクターを成長させる
放置しているだけでも経験値やお金、レアキャラも手に入る
レビュー
主人公

6体のキャラから主人公を選ぶことができます。
どれを選んでもストーリーや戦闘力に差はありません。
好きな見た目のキャラを選びましょう。
ゲームの進め方

各冒険エリアには、5つのステージがあります。
ステージを選択すると、探索が始まります。
探索は自動で行われて、序盤では5秒ほど、中盤以降では1分以上待ちます。
探索が終了すると、"FIGHT"ボタンが現れるので、タップして戦闘し、勝利するとステージクリアです。
戦闘

戦闘はオートで行われます。

通常攻撃に加えて、一定確率でキャラの持つスキルが発動します。
キャラクターの成長

キャラクターの成長には、
- レベルアップ
- 覚醒
- 突破
- 強化
- 宝具の鍛造
- 契約
という要素があります。

それぞれ、経験値やお金、資源を消費して成長させることができます。

たくさんの成長パラメータがあって、結構やりこむことができます。
採掘

採掘をすることで、キャラ成長に必要な資源を集めることができます。
掘りたい場所をタップするだけなので、とても簡単です。
また、工房を利用すると、一定時間放置すると資源が手に入るのでお得ですね。
PVP

PVPには、
- 合戦
- ランキング戦
- アリーナ
の3つがあります。

PVPでは、強いプレイヤーがたくさんいます。
キャラをしっかり成長させて挑みましょう。
勝利すると、報酬を貰ったりすることができます。
英雄召喚

召喚は、
- 赤ダイヤ召喚
- 金貨召喚
- 友情召喚
があります。
それぞれ、SSR+、SSR、SRまでのレアリティのキャラクターを召喚することができます。
赤ダイヤは、デイリーボーナスや課金で手に入れることができます。

今なら1日一回無料で赤ダイヤ召喚をすることができます。(2017/9/9現在)

また、天空の神殿では、アリーナなどの報酬で得られる竜骨結晶を集めることで、最大SSR+のキャラクターと交換可能です。

さらに英雄交換でも、英雄紋章を集めることで、SSR+までのキャラクターと交換することが可能です。
英雄紋章は、赤ダイヤ召喚をした時に得ることができます。
コツコツと結晶と紋章を集めれば、無課金でも強くなれそうですね!
詰まったら放置

キャラクターを成長させていくと、経験値やお金、資源などが不足することがあります。

戦闘力も上げないと、次のエリアに進めないので詰んでしまいます。
そんな時に放置です!

放置した時間に応じて、経験値とお金が手に入ります。

また、工房を設定しておけば資源も手に入ります。

放置するステージによっては、更に経験値やお金が手に入ったり、レアキャラをゲットするチャンスもあります。
このように、時には放置することも重要です。
まとめ
ドット絵が好きな方に特におすすめなゲームです!
バトル時間が短いので、空いた時間に手軽に遊べます。
様々な成長要素があり、時にはやり込めるので面白いです!